WordPress实现任意区域隐藏且输入密码可见
本文参考自下面文章:
引用站外地址,不保证站点的可用性和安全性
WordPress文章部分内容隐藏输入密码后可见
www.luoxiao123.cn
WordPress自带了页面单独加密的功能,但好像只能加密整个页面,无法进行页面局部内容加密,因此我寻找了一种可以隐藏任意区域、输入密码可见的代码实现,且重写了前端ajaxfy.js的代码以使该功能通过ajax加载。
首先在functions.php文件中加入以下代码:
function e_secret($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['e_secret_key']) && $_POST['e_secret_key']==$key){
...
手把手教你为Docker容器中的Apache2部署SSL证书
为网站部署SSL证书不仅能提升网站的安全性,还可以在浏览器地址栏左侧添加一把“锁”,非常的美观和舒适。因此必须安排!但我由于对web服务、docker容器端口映射等运行机制不太熟,在部署过程中踩了很多坑,不过也一一填了回来,最终部署成功,在此记录一下部署的过程。
SSL是指安全套接字协议,借用百度词条的定义:
SSL(Secure Sockets Layer 安全套接字协议),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层与应用层之间对网络连接进行加密。
百度百科:SSL
我的软件服务配置
服务器系统:Ubuntu18.04
docker容器中系统:Debian
web服务:apache2
申请并下载证书我图方便直接去阿里云申请了一个免费的证书:DigiCert 免费版 SSL(能用就行,免费的真香),下载apache版本的证书到本地,然后将整个文件夹(重命名为ssl)上传到服务器。(文件夹中有3个文件,分别是xxx_public.crt、xxx_key与xxx_chain. ...
Linux回收站机制实现
如果你使用过Linux系统,那么一定听说过rm -rf命令与其带来的一系列惨剧,“Linux从删库到跑路”说的就是这个命令的梗。
先为Linux萌新科普一下这个命令的含义:rm指remove,-rf是参数-r和-f的合写,意为recursive、force,表示递归且无提示地强制删除该文件夹及其下面所有文件或子文件夹,并且在Linux系统下,文件被删了是很难进行恢复的。
因此若不小心跑了rm -rf /,就会把根目录全删了,后果难以想象。为了避免这一点,可以这么做:
这句命令是说,给rm -rf这句命令一个cd值(即冷却时间),让它不要删的那么快。
(好像有什么奇怪的东西混了进来,请Linux萌新自动忽略上图及删除线中的内容)
其实我们可以弄一个类似于Windows系统回收站的机制,运行rm命令时将文件先移动到回收站内,再定期清理回收站。废话不多说,上操作过程与代码:
随便在哪个文件夹下新建一个文件夹作为回收站(我放在了/home下)
随便在哪个文件夹下建立一个shell脚本,用以将文件搬到回收站
打开~/.bashrc,写入一个替换,将rm替换为运行上一步写的脚本
使刚才的操作立即 ...
为网页添加Live2D
近期访问许多博客,常能发现网页的底部有一个萌萌的小人,能通过访客的鼠标移动点击与访客进行互动,本着遇到奇奇怪怪有意思的东西不管有没有用都要整一个的理念,我动用各方搜索资源,很快就整起来了,这里给一个添加小人的菜鸟教程。
这类小人例如你现在在网页右下角看到的是通过Live2D技术实现的,其只是在web端的一个应用,搭建容易,模型渲染与脚本编写不易,请多支持项目原作者!
项目来自GitHub仓库:
引用站外地址,不保证站点的可用性和安全性
live2d-widget
GitHub
项目文件目录结构:
│ message.json
│ README.md
│
└─Live2D
├─css
│ live2d.css
│
├─js
│ live2d.js
│ message.js
│
└─model ...
Ajax或JS动态加载的dom元素无法响应jQuery选择器绑定事件的解决办法
实现全站ajax后,首先遇到的问题就是动态加载的内容无法响应jQuery的事件绑定,例如若有如下jQuery代码:
$('.btn').click(function (){
//do something
});
后通过ajax或JavaScript动态加载了一个按钮:
<div class='btn'>点我</div>
点击该按钮应该不会有click事件响应。
网上许多博文指出可以使用live方法替换on方法,但我发现新版本的jQuery已经弃用这一方法了,不过也有新的替代方法,只要将前面的代码改成:
$(document).on('click', '.btn', function (){
//do something
});
这样未来被加载的元素也能响应jQuery绑定的事件。
Docker容器在修改配置文件后无法开启的解决办法
Linux系统下,通常我们可以通过命令
sudo docker exec -it 容器名 bash
进入正在运行的docker容器中,并在容器内使用命令进行各种操作,但一旦不慎操作出了问题,把配置文件搞崩了,导致容器无法开启(也就无法运行上面的命令进入容器内部),此时可以使用以下方法:
Docker容器中的文件一般都位于/var/lib/docker/overlay文件夹下,找到容器对应的文件夹再修改出问题的文件即可。
WordPress全站Ajax化
Ajax技术通常用于网站的局部刷新,从而提高网站刷新资源内容的效率。
我的需求来源:添加了一个音乐播放器,但是网站内部切换导航栏时,会刷新整个网页,导致音乐播放中断,因此考虑全站ajax化。
首先我尝试了一下WordPress的插件Advanced AJAX Page Loader,但好像和主题不太兼容(存疑,也可能是我太菜了),故提取了插件中的主要代码,写入了一个文件ajaxfy.js,修改了部分参数后导入主题即可。文件下载戳这儿
主要需要修改的代码参数有以下:
var ajaxhome='';
var ajaxcontent = 'content';
var ajaxsearch_class = 'searchform';
var ajaxignore_string = new String('#, /wp-, .pdf, .zip, .rar, /goto');
var ajaxignore = ajaxignore_string.split(', ');
var ajaxloading_code = 'loading';
var ajaxloading_error_code ...
WordPress网站添加音乐播放器
不少博客网站的站长都会在网页上放一个音乐播放器,访问者在浏览网站内容的同时还可以听听歌,相当舒适。因此,在网站中放置一个音乐播放器可以为网站增色不少。
WordPress自带的音乐播放器的支持:
小工具和页面中可以插入音频,但需要本地导入或设置音频链接,比较麻烦
有一些音乐播放器插件可以下载,图方便可以直接安装使用,这里不再介绍
这里介绍一款比较流行且精致的网页音乐播放器:APlayer,并结合Meting框架,在网页内插入音乐播放器。
资源链接:
引用站外地址,不保证站点的可用性和安全性
APlayer
GitHub
引用站外地址,不保证站点的可用性和安全性
MetingJS
GitHub
...
WordPress双侧边栏实现
制作WordPress主页时,由于不是所有主题都带有两个侧栏,有可能会遇到单个侧边栏不够用的情况:当侧边栏内容过多时,就会显得很长。因此我研究了一下如何为单侧栏主题再加上一个侧栏。(本文针对的是我自己用的主题,仅代表一种思路,若代码能力不强,一点WordPress框架都不懂建议还是别改了)
我的WordPress使用的主题是LineDay,默认文章页在左侧,带有右侧栏。默认的主题格外空旷,两边都有很大的边距,感觉有点浪费,因此考虑把宽度弄大一点,再带上一个左侧栏,放一些无关紧要的东西,同时在手机端下隐藏左侧栏。
首先需要简单了解WordPress侧边栏的生成原理。我了解到需要先在主题文件下的functions.php里注册一个sidebar,下面是我找到的一个示例:
if ( function_exists('register_sidebar') )
register_sidebar(array('name'=>'sidebar1',
'before_widget' => '',
'after_widget' => '',
'be ...
记一次WordPress主页端口搬家
最开始接触docker,是为了部署一个叫做ShareLaTeX的东西。因为啥都不懂,故跟着网上许多博客教程一通瞎操作,就把ShareLaTeX部署在了服务器的80端口上;后又用docker搭建了WordPress博客,部署在了2333端口。
刚开始用着倒还舒服,但强迫症日益发作,我心想,作为一个个人博客,怎么能部署在奇奇怪怪的2333端口呢,就老想着能不能把这俩容器的端口换一下。
说干就干,但个人当时对docker以及WordPress的运行机制也并非特别熟悉,因此在搬家路上踩了不少坑。
后来发现其实修改docker-compose.yml文件然后更新一下容器即可(前提是容器数据已单独挂载)
我上网搜索了一下,找到了两种方法,第一种方法简单粗暴,直接删除容器新建一个,并重新指定端口即可,但似乎docker容器被删除后,存在里面的数据就没了(当时还不了解docker容器的本地挂载),我也没有试过储存并转移已有容器的数据,万一玩崩了就不太好,因此我试了下看上去比较稳妥的方法二:修改容器配置文件,重启docker服务。
文中提到docker会将所有容器的配置信息存放在/var/lib/doc ...
使用uWSGI与Nginx部署Django项目
Django项目在本地开发完成后,我们还需要将它部署到服务器上,以使得大家都能访问。这里我选择使用uWSGI和Nginx来提供web服务。
主要软硬件依赖
系统:Ubuntu18.04,1核CPU,2G内存,40G系统盘,5Mbps峰值带宽
Python3.6
uWSGI 2.0.19.1 (处理动态请求)
Nginx 1.14.0 (处理静态文件)
当然以上版本只是个参考(并且已经部署成功了),可以视具体情况变动。
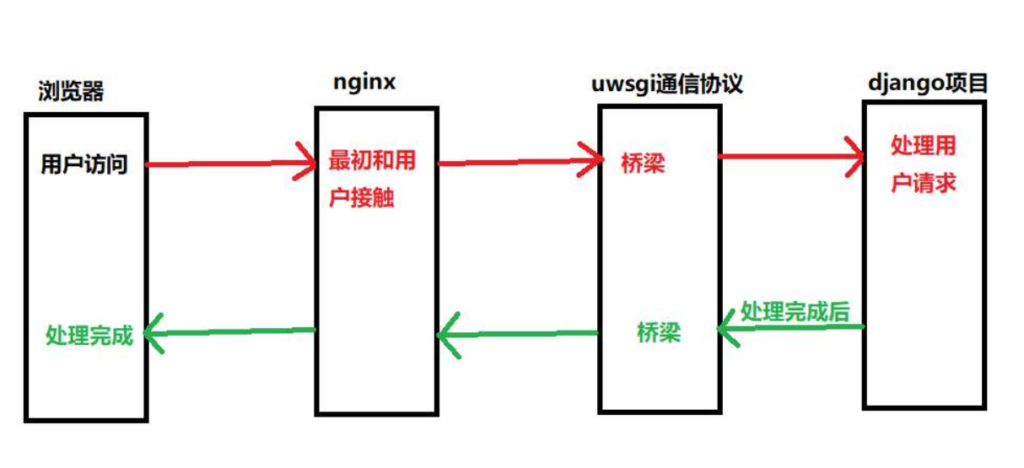
uWSGI、Nginx、django项目与客户端的交互过程如下图所示:
安装软件安装python3.6我的Ubuntu镜像自带3.6版本的python,否则需要手动安装,可以参考这个链接
安装pip3sudo apt install python3-pip
安装Django项目的依赖库可以一个一个用pip3命令安装,也可以简单粗暴一点,用requirements.txt快速安装:
# 进入你的django项目根目录
cd /path/to/django/project
pip3 freeze > requirements.txt
pip3 install -r req ...
Django从入门到放弃:后台管理工具
Django提供了一套友好完善的web端后台数据可视化管理工具。
Admin页面如 Django从入门到放弃:路由与视图 一文中提到的,若你在urls.py的urlpatterns中添加了以下一项(默认是自带的):
path('admin/', admin.site.urls),
则你可以通过访问http://127.0.0.1/admin/进入一个登录界面,所有项目的超级管理员账号都可以在此登录。登录成功后,会看到所有已注册app及其已注册数据表的可视化。
这里举一个简单的例子,在one_app目录下的models.py中添加以下几行:
from django.db import models
class Student(models.Model):
id = models.IntegerField(primary_key=True)
name = models.CharField(max_length=255)
class Meta:
managed = False
db_table = 'student'
并将其同步到 ...
Django从入门到放弃:会话与登录
Session首先引用百度百科对session的解释:
Session:在计算机中,尤其是在网络应用中,称为“会话控制”。Session对象存储特定用户会话所需的属性及配置信息。这样,当用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当用户请求来自应用程序的 Web页时,如果该用户还没有会话,则Web服务器将自动创建一个 Session对象。当会话过期或被放弃后,服务器将终止该会话。Session 对象最常见的一个用法就是存储用户的首选项。例如,如果用户指明不喜欢查看图形,就可以将该信息存储在Session对象中。有关使用Session 对象的详细信息,请参阅“ASP应用程序”部分的“管理会话”。注意会话状态仅在支持cookie的浏览器中保留。
百度百科:session(计算机术语)
个人对session的理解是:在用户登录成功时,服务器生成一个不易伪造的sessionid,发送到客户端,依靠cookie存放在浏览器中,用户在接下来的所有请求中,都带上这个cookie,服务器通过比对用户发来的sessionid对用户 ...
Django从入门到放弃:请求与表单
RequestDjango框架在收到web客户端请求的时候,会先判断请求的url,通过urls.py路由文件把该url映射到视图函数,然后执行视图函数的一系列操作,返回给客户端一个response。在前文中也已经定义过一些很简单的视图函数,容易发现它们都必须携带一个参数request(当然你可以任意起名,叫request只是因为传入的对象是一个WSGIRequest)。
这个request变量自带了一堆属性,例如method、GET、POST、user、session等。
其中通过request.method可以判断请求的方法,当请求方法为GET时,request.GET会返回一个QueryDict对象(和字典类似),其包含了该次请求的所有GET参数;POST方法同理。
request.user可以获得一个User对象,为当前登录的用户,以后讲到登录功能时再提。
Form表单通常用于发起POST请求(当然也可以GET),以下举一个django框架中表单的例子。
首先,在templates文件夹下放一个form.html,写入一个简单的登录表单:
<!DOCTYPE html>
& ...
Django从入门到放弃:模型(数据库)
Models模型是django对数据库的支持方式,一般写在models.py文件当中。Django支持的数据库有sqlite3、MySQL、PostgreSQL等,我用的是MySQL。
数据库配置找到settings.py文件大约77行:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
可见默认的数据库为sqlite3,于是我把这些代码全注释掉,并换成以下:
DATABASES = {
'default':
{
'ENGINE': 'django.db.backends.mysql',
'NAME': 'helloworld_db',# 数据库名
'HOST': '127.0.0.1',# 数据库地址,若为本机则是127.0. ...
Django从入门到放弃:模板与静态文件
Templates前文通过HttpResponse返回了一个简单到不能再简单的网页,但如果想要返回复杂一点的网页,应该怎么办呢?
当然你完全可通过HttpResponse返回一个巨大的html字符串,但这样让人感觉很不爽,其实可以预先把html文件写好放在一个templates文件夹里,后面直接返回这个文件就可以了。这就是django的模板功能。配置模板目录需要做以下两件事:
在项目根目录下创建文件夹templates
在settings.py第56行左右找到’DIRS’开头的代码并修改成下面这样:
'DIRS': [BASE_DIR + '/templates', ],
使用方法:
templates文件夹下放入xxx.html
views.py文件添加:
from django.shortcuts import render
视图函数中可以通过
return render(request, 'xxx.html')
来直接返回这个模板页面。
render函数还支持向模板文件传递数据,例如:
return render(request, 'hello.html', {'u ...
Django从入门到放弃:路由与视图
urls和viewsurls.py文件其实定义了项目的路由,路由通俗来讲可以理解成网址去掉主机名之后的剩余部分。
urls.py文件中默认只定义了一个path('admin/', admin.site.urls),可以尝试访问http://127.0.0.1/admin/,就可以看到一个登录页面,这个东西就是个网站后台数据库管理平台,以后再说。
当然我们可以加入自己的url,例如如果我们希望访问http://127.0.0.1/hello时得到一个写了helloworld的网页,就可以在urls.py中这么搞:
在导入部分添加:
from . import views
在urlpatterns列表中添加:
path('hello/', views.hello),
桥豆麻袋!?views是什么玩意?
views.py在django中被称为视图文件,其实就是包含了一些后端的逻辑,用来处理各种请求,views.hello意为views.py文件中的hello函数,新添加的path('hello/', views.hello)表示用hello函数来处理来 ...
Django从入门到放弃:项目的目录结构
前言大约半年多以前,我莫名其妙的对web开发产生了一些兴趣,通过对这个从未涉足过的领域的一点点简单了解,我认识到一个事实:PHP是最好的语言,作为一名Pythoner,我是不会承认的。
另外我深知Python比较擅长的领域包含:“数据挖掘”、“爬虫”、“人工智能”、“Web开发”……emmmmm,虽然如此,但懒得学习其他语言的我仍然选择使用python作为后端开发语言,何况也有不少大型网站是用python作为后端语言的,例如“豆瓣”、“NASA官网”等等,这也给了我一些学习的底气。
通过一些了解,我发现目前有四种主流的python web框架,分别是Flask、Django、Tornado和Twisted,一通仔细了解以后,发现Django的开发效率似乎独占鳌头(作为一名懒人且小白,还有什么比效率高更诱人的),因此毫不犹豫地选择了django。关于django,它有着非常详细的官方文档,同时网上大佬们的相关博文多如牛毛,我作为一个后来者,就用这个系列记录一下作为一个web领域的小白在学习django框架的过程中遇到的知识点和问题的解决,不会讲很多django框架的细节,目的是希望能给到 ...
ShareLaTeX服务器部署
Overleaf是一款功能强大的多人共享在线latex编译器,很多人都会在上面编辑论文,但由于长城防火墙的存在,在国内访问这一部署于国外的网站通常响应缓慢。因此有必要自己搭建一下类似的服务以方便各类论文、文档的撰写。
写这篇文章时,博主本人还是一个Linux小白(对着Shell黑框框不知道这玩意能干啥的那种),因此在搭建过程中踩了不少的坑,在一一爬出这些坑,最终搭建成功以后,本人写了一点经验如下文所示。
本文参考自这篇文章:
引用站外地址,不保证站点的可用性和安全性
Docker部署ShareLaTeX
m.mamicode.com
主要软硬件依赖
阿里云轻量应用服务器学生机一台(系统镜像:Ubuntu18.04,1核CPU 2G内存 40G系统盘 5Mbps峰值带宽),用学生机主要是因为穷
Docker 社区版,版本19.03.12
安装Docker首先使用SSH工具连接服务器( ...